Process
TRAVIS PECK
Strategic Product Leader + Lean UX/CX + Research & Testing + Design Services
OVERVIEW
I use a blend of methods to create meaningful outcomes for users, products, and organizations. Although my design/research processes may be universal to many, my approach is flexible—I tailor my process to each unique situation, adapting seamlessly to evolving challenges and opportunities.

Ideation
Ideation is the brainstorming phase where designers, developers, and stakeholders explore potential solutions to user problems. Understanding an idea’s objective, motivation, needs, problems, effort, and complexity, all provide valuable intelligence in order to see what is possible with that idea. For me and for most other people I work with, this phase includes:
- Identifying user pain points and business goals
- Generating ideas through brainstorming sessions
- Creating rough sketches or mind maps to explore concepts
- Prioritizing ideas based on feasibility and impact
- Coming up with feasible, desirable, and/or viable solutions

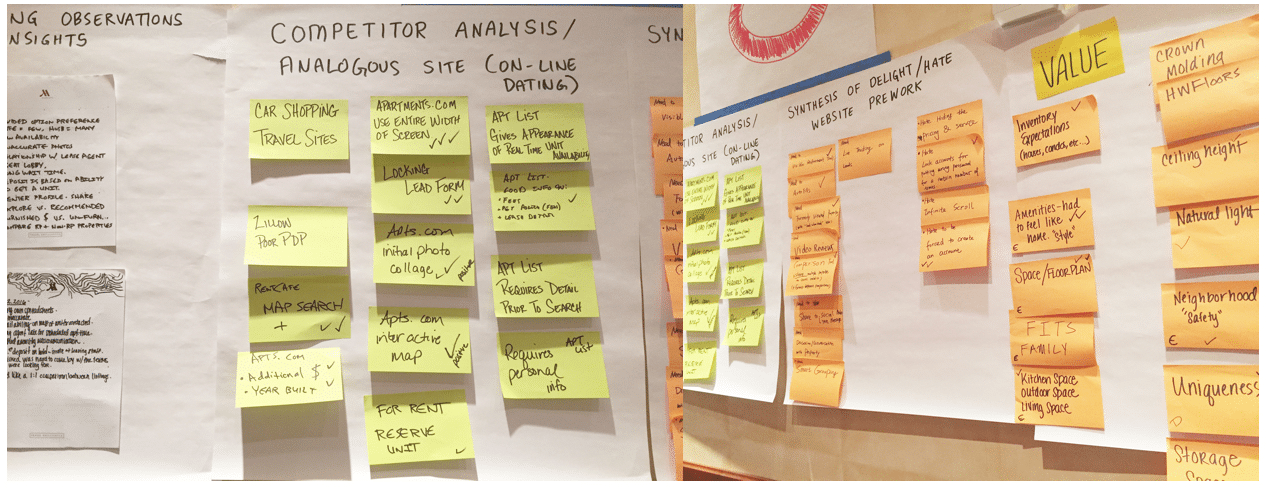
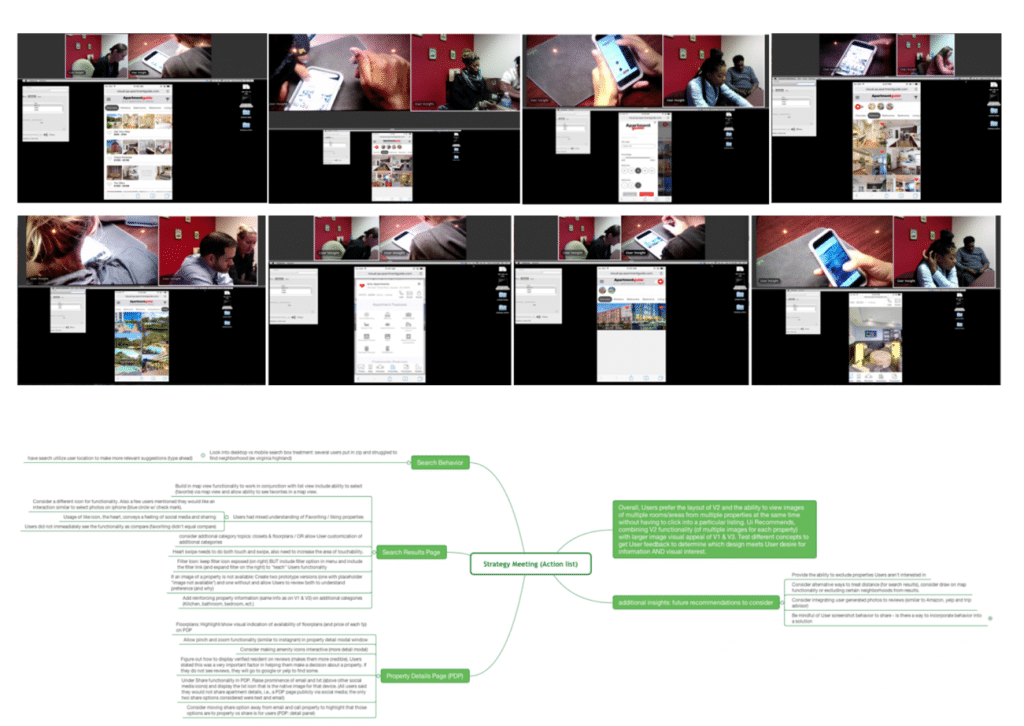
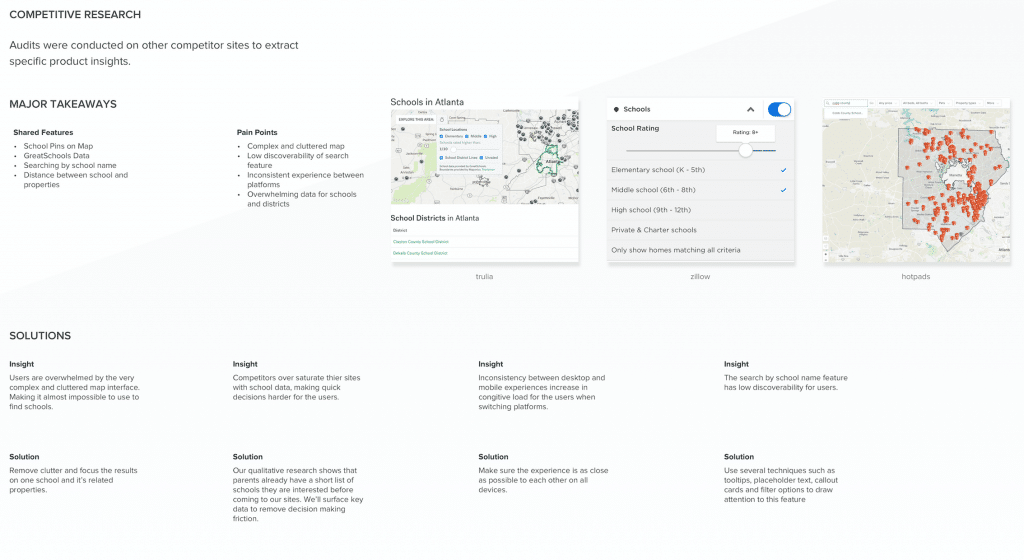
User Studies
User studies focus on understanding user behavior, needs, troubles, and expectations. Understanding your users to the fullest is essential for all my design decisions and is something I unapologetically obsess over. This phase involves:
- Conducting interviews, surveys, and focus groups (if available)
- Observing users interact with existing solutions (if applicable)
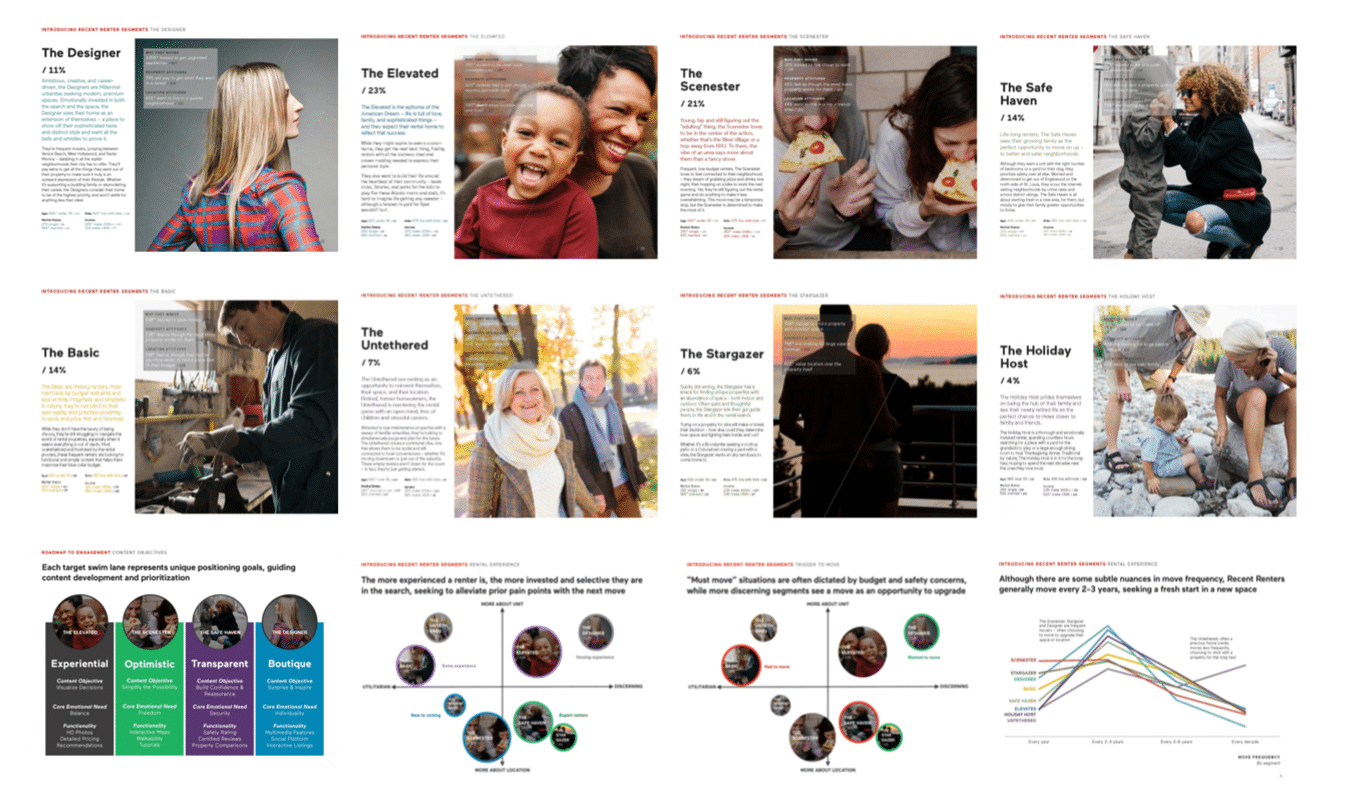
- Creating personas to represent different user types
- Mapping out user journeys to identify challenges in workflows
- Creating stakeholder maps
- Authoring content that seeks information and habits from users
- Understanding the history and current state of usage
My professional nature constantly seeks feedback from any sources, regardless if the feedback is good, bad, neutral, or seems fitting to a business’s objectives.


Elaboration
Elaboration is where initial concepts are refined and structured into tangible plans. Key activities include:
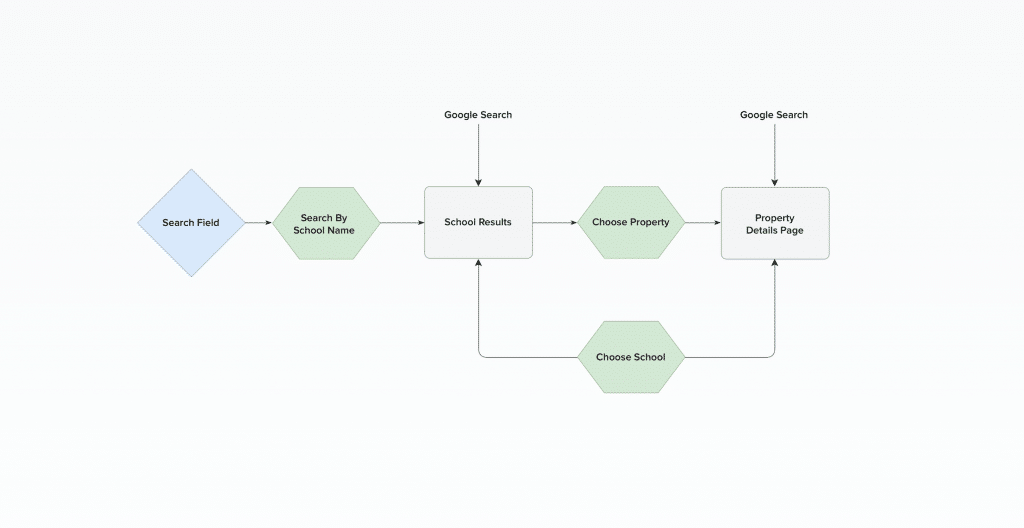
- Defining user flows and interaction models
- Developing information architecture (IA) to organize content
- Creating storyboards to illustrate the user experience
- Aligning design choices with business objectives
The elaboration phase is when collaboration and perspective weigh in on those ideas. It’s vital to understand, that no matter what instincts one may have or what the imperfect data sources reveal, all ideas need to go through a pressure of validation.

Testing
Testing ensures that the design is functional and user-friendly before development begins. This phase includes:
- Usability testing with real users to identify pain points
- A/B testing to compare design variations
- Prototyping (interactive wireframes) to simulate user interactions
- Gathering feedback and iterating based on test results
Testing concepts is critical at the beginning of the design phase, yet its need persists through a product’s progression, even when that product starts showing results.

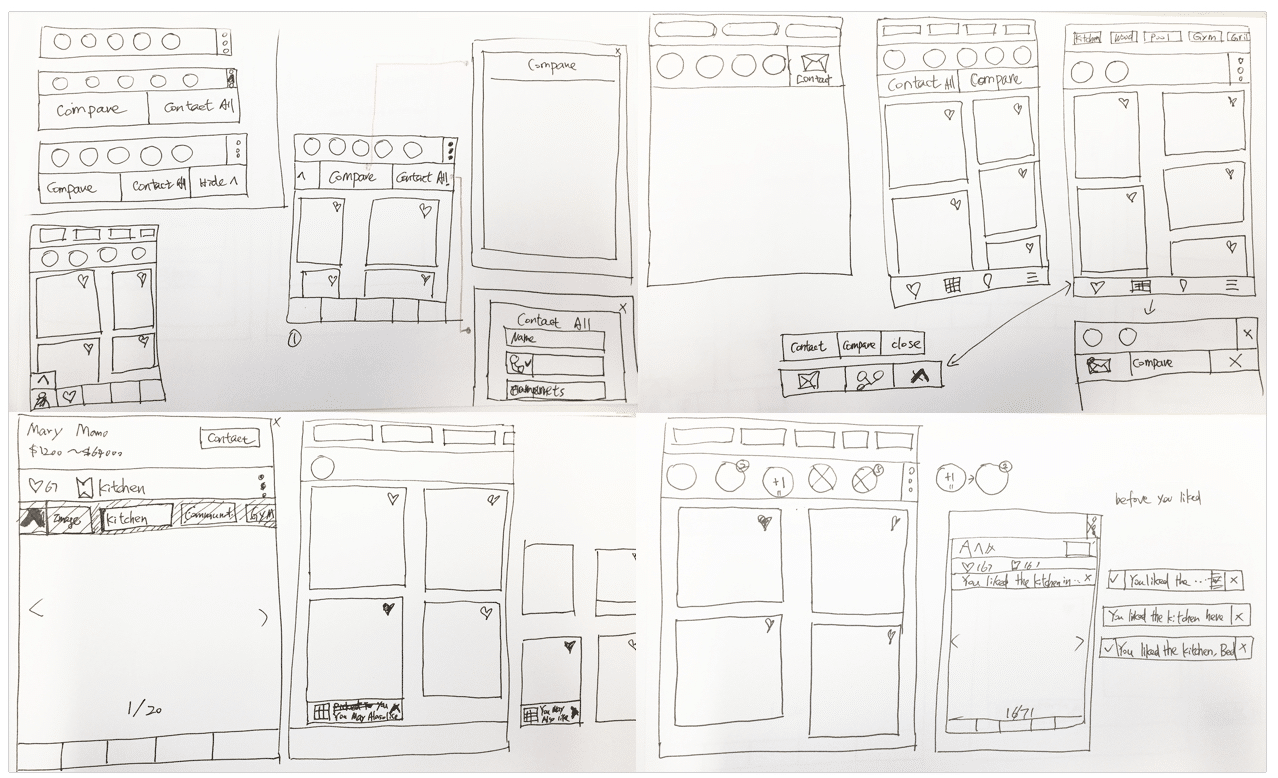
Wireframing & Prototyping
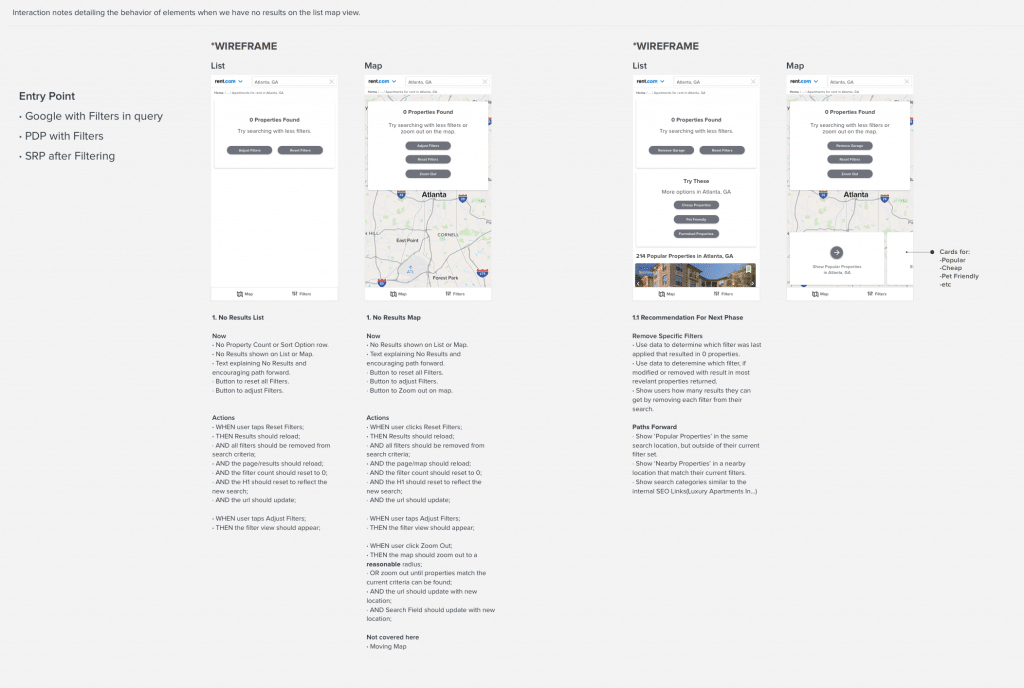
Wireframing is the blueprinting phase, focusing on layout and functionality before adding aesthetics. Wireframing is a crucial step in the UX design process, where designers create low-fidelity representations of a digital product’s interface. Wireframes serve as blueprints, outlining the structure, layout, and interaction flow before applying aesthetics. This step helps teams visualize how the product will function and ensures that core UX decisions are made before investing in high-fidelity design or development.
Wireframes:
- Are low-fidelity representations of the interface
- Show content placement, navigation, and interaction patterns
- Help identify usability issues early
Wireframing is a critical step to shape an idea into reality. Wireframing is important because it:
- Clarifies the layout and structure of screens
- Ensures consistency in design and navigation
- Identifies usability issues early before visual design
- Facilitates team collaboration and stakeholder feedback
- Saves time and resources by reducing unnecessary revisions in later stages
The traditional UX design process is iterative, ensuring that each phase refines the user experience based on research and testing. By following these steps—ideation, user studies, elaboration, wireframing, testing, and visual design—software teams can create intuitive and user-centered digital products.


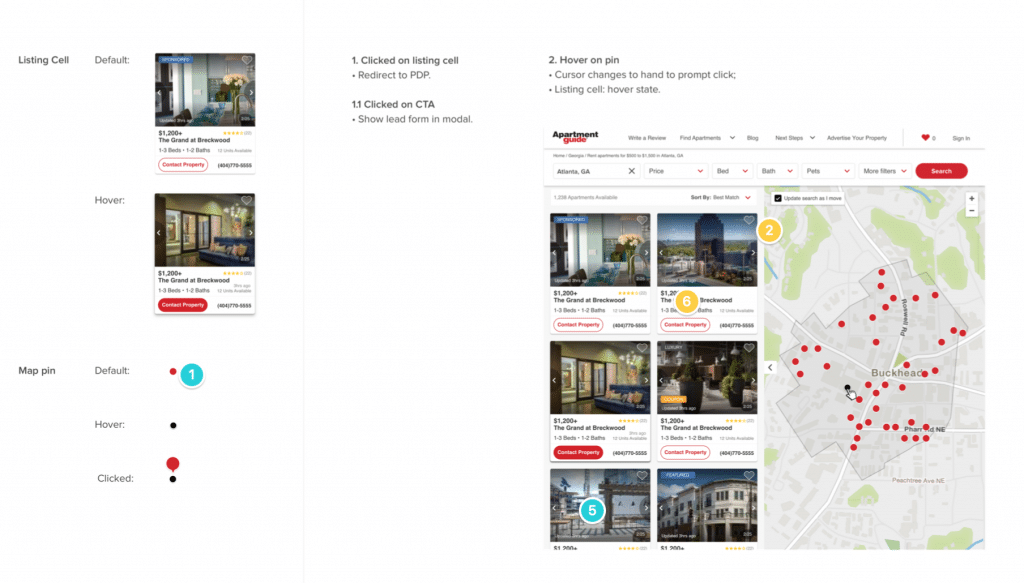
Visual Design
The visual design phase brings wireframes to life by adding branding elements, color, typography, and imagery. Visual design is the final step in the UX design process, where wireframes and prototypes are transformed into polished, visually appealing, and brand-aligned interfaces. It focuses on aesthetics while ensuring that the design remains functional, accessible, and user-friendly. A well-crafted visual design enhances usability, reinforces brand identity, and guides users through a seamless experience. This step ensures:
- Consistency with brand guidelines
- A visually appealing and engaging interface
- Proper use of contrast, spacing, and typography for readability
- A responsive and accessible design for various devices
- Accessibility compliance
The traditional UX design process is iterative, ensuring that each phase refines the user experience based on research and testing. By following these steps—ideation, user studies, elaboration, wireframing, testing, and visual design—software teams can create intuitive and user-centered digital products.
Diverse & Exceptional Work Experience
My Work Used In
Web Apps, Sites
Mobile Apps
Enterprise Applications
TRAVIS PECK
Strategic Product Design Leader + Lean UX/CX + Research & Testing + Innovation
With expertise in user experience and design practices, a strong portfolio showcasing my innovative work,
and proof of where I made products better for people.
I’ve delivered best-in-class Design & Research services over Atlanta, GA for the past decade, serving clients like:
Amazon, Coca-Cola, FedEx, RedFin, Superior Essex, and Cox.
I’ve helped companies reach unreachable goals, and contributed to apps used by 500K – 1M users,
and my professional reviews glow to prove it.
Thanks for showing an interest in my work.




















